Ví dụ, những người bị mù hoặc có thị lực kém, bị điếc hoặc lãng tai, loạn thần kinh, hoặc những người có vấn đề về vận động. Những cá nhân này thường gặp rào cản khi một trải nghiệm không được thiết kế phù hợp. Hành trình trực tuyến thường là những trải nghiệm phức tạp đối với mọi người và các thương hiệu cần đảm bảo các ứng dụng và trang web của họ không thêm phức tạp.
Việc xây dựng trải nghiệm để người dùng có thể truy cập cũng sẽ sớm trở thành một yêu cầu quy định. Năm nay, các quốc gia thành viên của Liên minh châu Âu đang thông qua Đạo luật về khả năng tiếp cận của châu Âu vào luật của họ. Kỳ vọng là tất cả các sản phẩm và dịch vụ trực tuyến sẽ cần phải được truy cập khi các yêu cầu này có hiệu lực vào năm 2025.
Vậy bạn bắt đầu từ đâu trên hành trình hỗ trợ tiếp cận của mình? Chúng tôi đã nói chuyện với 4 thương hiệu về cách họ suy nghĩ và xây dựng cho khả năng tiếp cận và hòa nhập người khuyết tật. Đây là những gì chúng tôi học được.
Procter & Gamble: Xây dựng khả năng tiếp cận với nhân viên khuyết tật
Quảng cáo có tác dụng mạnh vì nó kết nối với mọi người thông qua cách kể chuyện. Nhưng nếu ai đó bỏ lỡ những yếu tố chính của câu chuyện đó thì sao? Câu hỏi này đã khiến nhà sản xuất hàng tiêu dùng Procter & Gamble (P&G) kết hợp mô tả âm thanh, giọng nói mô tả những gì đang xảy ra, vào quảng cáo video của họ.
“Việc giới thiệu mô tả âm thanh bắt nguồn từ kinh nghiệm cá nhân của tôi,” Sam Latif, lãnh đạo công ty về khả năng tiếp cận tại P&G, người bị mù, giải thích. “Tôi đang trong một cuộc họp khi một quảng cáo cho Flash được phát, nhưng tất cả những gì tôi có thể nghe được là bài hát 'Flash' của Queen. Điều mà tôi không nhận ra là một con chó đang hát bài hát đó, bởi vì, nếu không có mô tả bằng âm thanh, tôi không thể hiểu được sự hài hước của quảng cáo ”.
Nhóm P&G đã làm việc với Viện Người mù Quốc gia Hoàng gia để tìm hiểu cách thực hiện và tích hợp mô tả âm thanh vào quảng cáo của mình.
P&G đã thêm phần mô tả bằng âm thanh vào quảng cáo dài 30 giây trên YouTube dành cho Nước giặt tiên không sinh học cho da nhạy cảm để bao gồm khán giả khiếm thị và thị lực kém.
P&G không dừng lại ở đó. Năm 2021, họ tung ra quảng cáo Super Bowl được mô tả bằng âm thanh đầu tiên. Họ cũng đã chạy thử nghiệm mô tả âm thanh thích ứng đầu tiên ở Vương quốc Anh. Điều này có nghĩa là áp dụng mô tả âm thanh cho các quảng cáo truyền hình trong hội thoại để cung cấp mô tả. Và, gần đây nhất, họ đã thêm mô tả âm thanh vào kênh YouTube của mình .
Latif nói: “Chúng tôi chưa có tất cả câu trả lời nhưng tự hào về những tiến bộ mà chúng tôi đã đạt được. “Những trải nghiệm như thế này đã dẫn đến sự thay đổi, với việc mô tả bằng âm thanh đã mở ra quảng cáo của chúng tôi cho hàng triệu người khác trên khắp thế giới”.
Just Eat Takeaway: Xây dựng khả năng tiếp cận với khách hàng khuyết tật
Just Eat Takeaway thực hiện nghiên cứu trực tiếp với những người khuyết tật, từ những khách hàng bị mù hoặc có thị lực kém đến những người bị khuyết tật không nhìn thấy được, chẳng hạn như chứng khó đọc. Mục tiêu của nó: hiểu trải nghiệm trực tiếp của mọi người khi sử dụng ứng dụng giao hàng và xây dựng các sản phẩm bao gồm.
Naoil Sbai, trưởng nhóm nghiên cứu toàn cầu của công ty cho biết: “Việc quan sát những người có nhu cầu truy cập bằng cách sử dụng ứng dụng của chúng tôi là một động lực mạnh mẽ cho sự thay đổi và nhận thức trong toàn tổ chức. “Nó đã giúp chúng tôi nhận ra tác động mà những thay đổi đơn giản có thể tạo ra. Và nó khiến chúng tôi suy nghĩ lại về cách mọi người tương tác với ứng dụng của chúng tôi. ”
Điều này thúc đẩy nhóm nghiên cứu xác định các cơ hội tối ưu hóa với Trình quét trợ năng của Android . Công cụ tự động đã gắn cờ các đề xuất chính, chẳng hạn như tăng kích thước của các mục tiêu cảm ứng - không gian có thể chạm được xung quanh nút điều hướng.
Khi vấn đề này được biết đến, họ chỉ mất một ngày để làm cho các mục tiêu cảm ứng lớn hơn. Một điều gì đó tưởng như nhỏ nhặt - và sửa chữa nhanh chóng - có thể tạo nên sự khác biệt cho khách hàng, đặc biệt là những người có độ khéo léo hạn chế. Và, như một phần thưởng, điều này giúp mọi người dễ dàng đặt món ăn của mình một cách nhanh chóng khi đang di chuyển.

L'Oréal: Xây dựng khả năng tiếp cận thông qua các hướng dẫn thiết kế - và tiến xa hơn nữa
L'Oréal đã nghĩ đến khả năng truy cập khi xây dựng trang web mới của mình. François Cunche, giám đốc dự án kỹ thuật số của công ty làm đẹp cho biết: “Bước đầu tiên hướng tới khả năng tiếp cận là hiểu các dạng khuyết tật khác nhau và cách chúng ảnh hưởng đến hàng triệu người.
Khi biết được những khách hàng có tầm nhìn và tình trạng nhận thức kém sử dụng trang web như thế nào, họ đã đặt ra mục tiêu nâng cao nhận thức trong công ty. Họ đã thông qua Nguyên tắc hỗ trợ tiếp cận nội dung web tiêu chuẩn của ngành (WCAG) để cải thiện trải nghiệm trang web. Và họ đã hợp tác với một đại lý chuyên về chủ đề này để giúp thực hiện các nguyên tắc trong toàn doanh nghiệp.
Với những nền tảng cơ bản đã có, nhóm sản phẩm đã tiến thêm một bước nữa bằng cách phân loại các tính năng bổ sung. Ví dụ: hiện họ cung cấp các điều khiển trợ năng trong menu điều hướng trang web , vì vậy mọi người có thể chọn cài đặt dựa trên nhu cầu của họ.
Tính năng đầu tiên là chế độ tương phản cao. Điều này sẽ loại bỏ các hình nền và cho phép mọi người xem trang web với độ tương phản trắng-đen mạnh mẽ, giúp dễ đọc và tập trung vào nội dung hơn.

Nhóm cũng đã thêm một tùy chọn để hủy kích hoạt hoạt ảnh để thay thế hiển thị hình ảnh tiêu đề tĩnh trên trang. Điều này có thể giúp ích cho những người bị rối loạn tiền đình , những người mà cử động có thể gây chóng mặt, đau đầu và buồn nôn.
“Sau một số thử nghiệm và khảo sát người dùng, tất cả các kết quả đều rất khả quan và khuyến khích chúng tôi tiến xa hơn,” Cunche tiếp tục. “Với kiến thức đi kèm với trách nhiệm và chỉ khi đó, chúng ta mới có thể tạo ra trải nghiệm kỹ thuật số tốt hơn - cho tất cả mọi người”.
Booking.com: Xây dựng khả năng tiếp cận thông qua quan hệ đối tác nội bộ
Booking.com là một tổ chức lớn và phức tạp, với nhiều nhóm làm việc trên các yếu tố khác nhau của ứng dụng công ty du lịch kỹ thuật số. Khi những người, mã và thiết kế khác nhau được đưa vào ứng dụng, một số tính năng không phải lúc nào cũng hoạt động như bình thường.
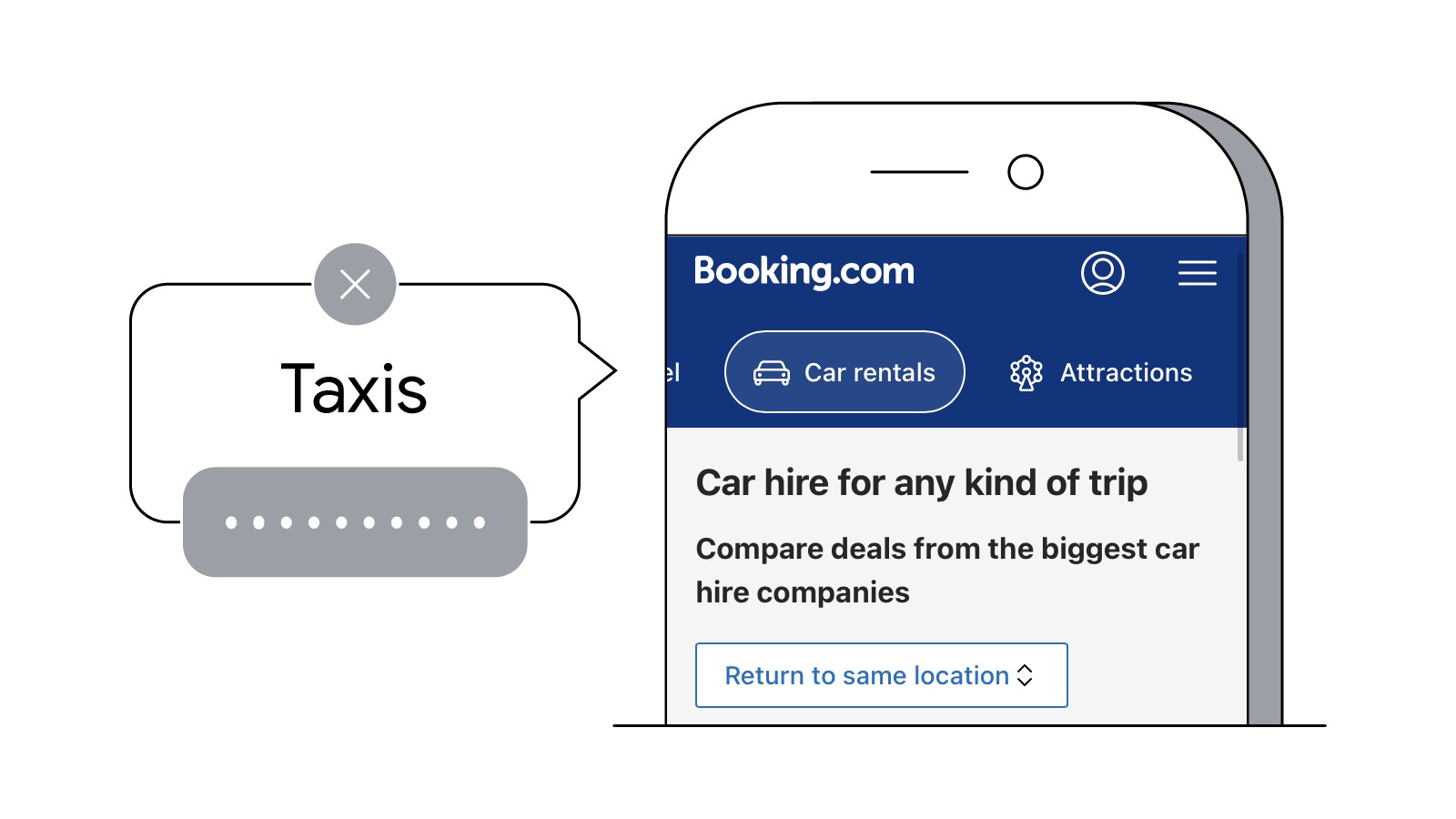
Ví dụ: trong quá trình thử nghiệm, nhóm trợ năng nhận thấy rằng một số tab điều hướng hoạt động không chính xác với trình đọc màn hình - phần mềm đọc to thông tin trực quan từ màn hình. Trong một số trường hợp, trình đọc màn hình sẽ đọc nhầm tab. Ai đó muốn điều hướng đến phần “Cho thuê xe” có thể vô tình được chuyển hướng đến trang “Taxi”.

Nhóm trợ năng đã hợp tác với nhóm hệ thống thiết kế để cập nhật các thành phần - các khối xây dựng trong ứng dụng - để các tính năng trợ năng, chẳng hạn như hỗ trợ cho trình đọc màn hình, được tích hợp ngay từ đầu.
“Nếu chúng tôi sử dụng các thành phần có thể truy cập theo mặc định, chúng tôi có thể đổi mới và nhanh nhẹn mà không cần phải tập trung vào việc mọi lúc, mọi nơi,” Giám đốc Kỹ thuật Booking.com và Trưởng nhóm Hỗ trợ Tiếp cận Parham Doustdar giải thích. Doustdar bị mù từ khi sinh ra và là một chuyên gia điều hướng các trang web và ứng dụng bằng trình đọc màn hình, vì vậy vấn đề trợ năng này rất quen thuộc với anh ấy.
Tuy nhiên, công việc này không hoàn toàn giải quyết được vấn đề, vì một số thành phần kế thừa không phản ánh những thay đổi. Nhóm đã hợp tác với một nhóm khác trong tổ chức của họ để cập nhật công nghệ để các thay đổi về khả năng tiếp cận có thể được áp dụng trong toàn bộ ứng dụng. Giờ đây, khi các trang được xây dựng và cập nhật, mọi người làm việc trên ứng dụng sẽ tự động sử dụng các thành phần được tích hợp sẵn khả năng truy cập.
Doustdar tiếp tục: “Không quan trọng các thành phần của bạn có thể truy cập được đến đâu nếu không có ai đang sử dụng chúng. “Bạn phải khai thác các sáng kiến hiện có, nếu có thể và hợp tác với các nhóm khác để tăng mức độ áp dụng.”
Đưa khả năng tiếp cận vào thực tế
Dưới đây là một số mẹo cuối cùng để giúp bạn cải thiện khả năng tiếp cận.
- Đặt khả năng tiếp cận thành ưu tiên trong toàn tổ chức. Nhận được sự ủng hộ từ lãnh đạo của bạn và chủ động nghiên cứu xem trải nghiệm có thể loại trừ mọi người ở đâu.
- Đồng thiết kế với nhân viên khuyết tật và khách hàng có nhu cầu về khả năng tiếp cận. Người tàn tật là chuyên gia của bạn. Không ai hiểu rõ kinh nghiệm của họ hơn họ, vì vậy hãy tận dụng những hiểu biết của họ.
- Tạo tiếp thị toàn diện cho người khuyết tật và có thể tiếp cận với sách tiếp thị mới có thể truy cập được của Google .
Và trên hết, hãy biết rằng nhu cầu đa dạng của mọi người tiếp tục thay đổi, vì vậy bạn sẽ không bao giờ hoàn thành việc tạo ra những trải nghiệm người dùng dễ tiếp cận hơn. Điều quan trọng nhất là luôn trong tình trạng bắt đầu.
Dịch: Nguyễn Thương
Nguồn: thinkwithgoogle.com


Comments powered by CComment